Gui Dialog Design with Qt designer
use the Qt designer to create form and merge them to dialogs
Dynamic Dialogs
The goal of the exercise is to create a simple Extension Dialogs. Those dialogs present a simple appearance but have a toggle button that allow the user to switch between the dialog’s simple and extended appearances. Those dialogs are commonly used for application that are trying to cater both casual and power user. A simple example for that is you system calculator.
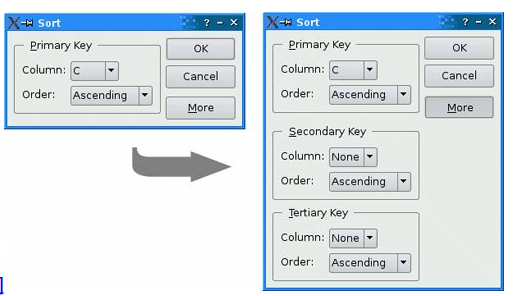
The goal is create a Sorting dialog like this one:

The dialog is a Sort dialog in a spreadsheet application, where the user can select one or several columns to sort on. the dialog’s simple appearance allows the user to enter a single key, and its extended appearance provides for two extra sort keys. A More button lets the user switch between the simple and extended appearances.
-
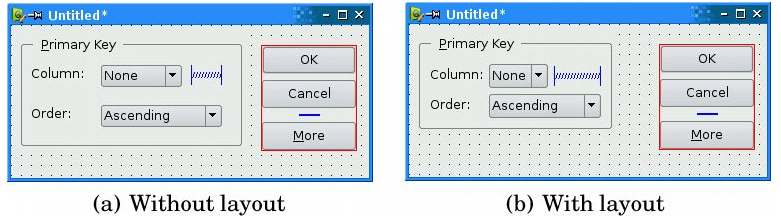
First Create the simple Form:
 Layouts for the simple form
Layouts for the simple form -
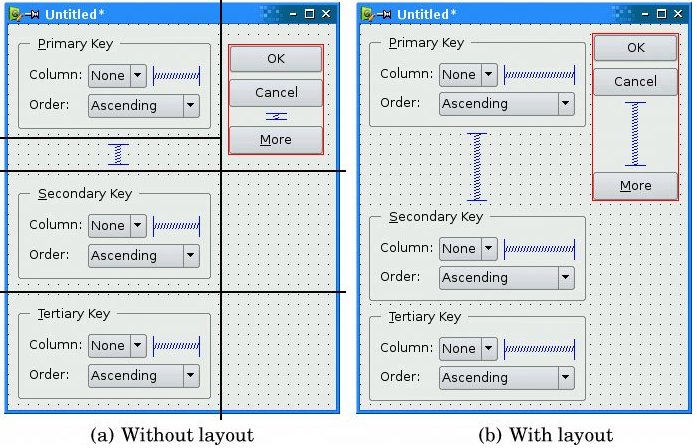
Now, add the extension widgets:
 Layouts for the extended form
Layouts for the extended form -
Make sure that the two second groups are deactivated by defaults
-
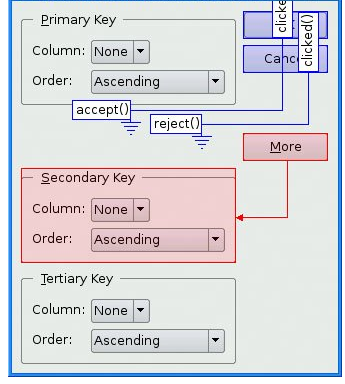
Now try to find the correct connexion in Qt designer that connect the
More , clicked, second group , activated.
Here is hint for the final connexions you should create:

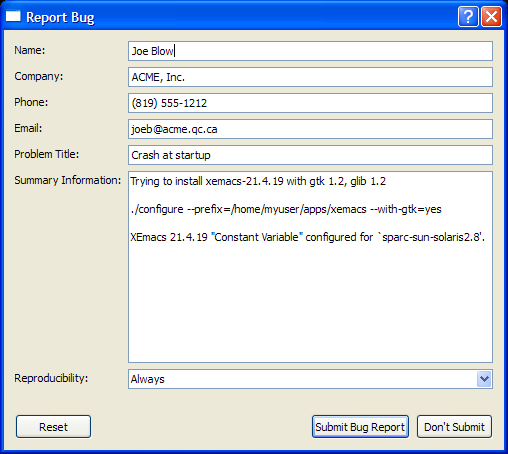
Bug report (revisited)
The goal of this simple exercise is to reproduce the Bug form using Qt Designer adding some functionality and refinement to the form.
-
First create a QDialog using
Qt Designerclass to create the following form: Bug Form
Bug Form - Add a Slot to the reset button.
- First, this function should show a Message asking the user, if he is surely want to delete all the content.
- If the user confirms, all editing widgets text should be deleted.
- If the user cancel, nothing will happen.
- The name field should have (firstName secondName).
- First name cannot have digits or symbols
- Same goes for last name.
- You’ll need a regular expression to do that and the rest.
- The email validator is a little tricky (so we’ll skip it for now)
- The Submit button should save the content in a file ( or a database!)
- (Optional) The Phone number should 10 digits following our convention.
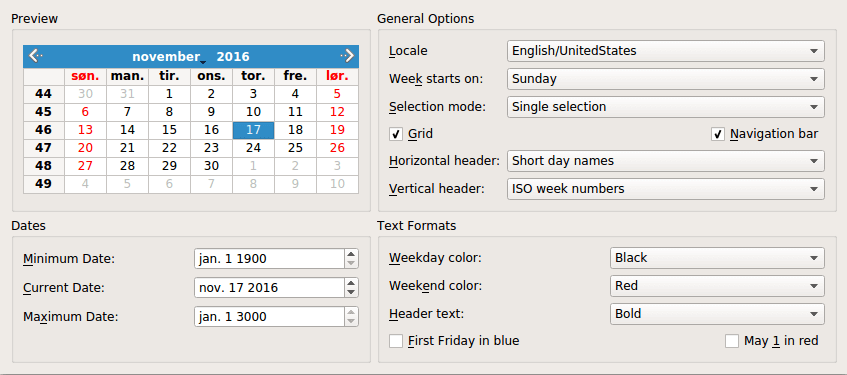
Calendar Widget
In the last exercice, your are asked to create the following widget:

This example is taken from Qt Examples
You do not have to implement all the slots but try to respect the following points.
- Respect the layouts.
- You should create a
Qt Form class - Rspect the shortcut for each widget.
- Add the connexion between the preview and current date
- (Optional) Add the connexion between weeks start on and the preview.
- (Optional) Add the connexion between Weekday color and the preview.