Widgets Zoology I
Discover the rich set of predefined widgets.
Introduction
This lecture will be a little different from the previous ones. As now, we are well aware of the core functionality of Qt. This main focus of this lecture, is give a simple survey on the most common used widgets.
The Goal is not to remember them all, but rather have a feeling of how to find a widget, how to read its documentation and investigate its properties, signals and slots.
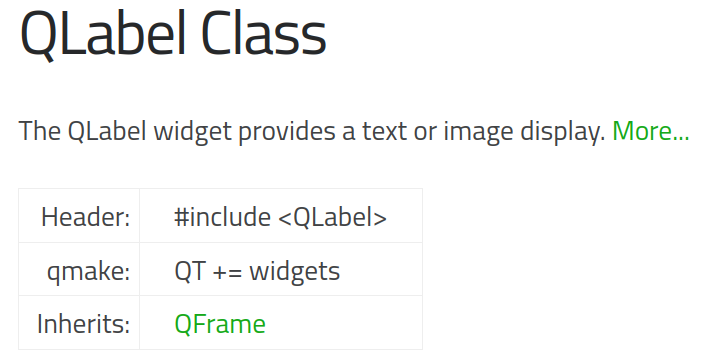
Let’s take for example our beloved QLabel. Let’s imagine that is our first encounter with this basic Widget. First on the documentation page, you focus on the following sections
Widget Definition

We remark the following points:
- The name of the Header (
<QLabel>), in order to use the widget. - The name of the QT component (
QT += widgets), to include in the Qmake project. - The base class of which
QFrame.
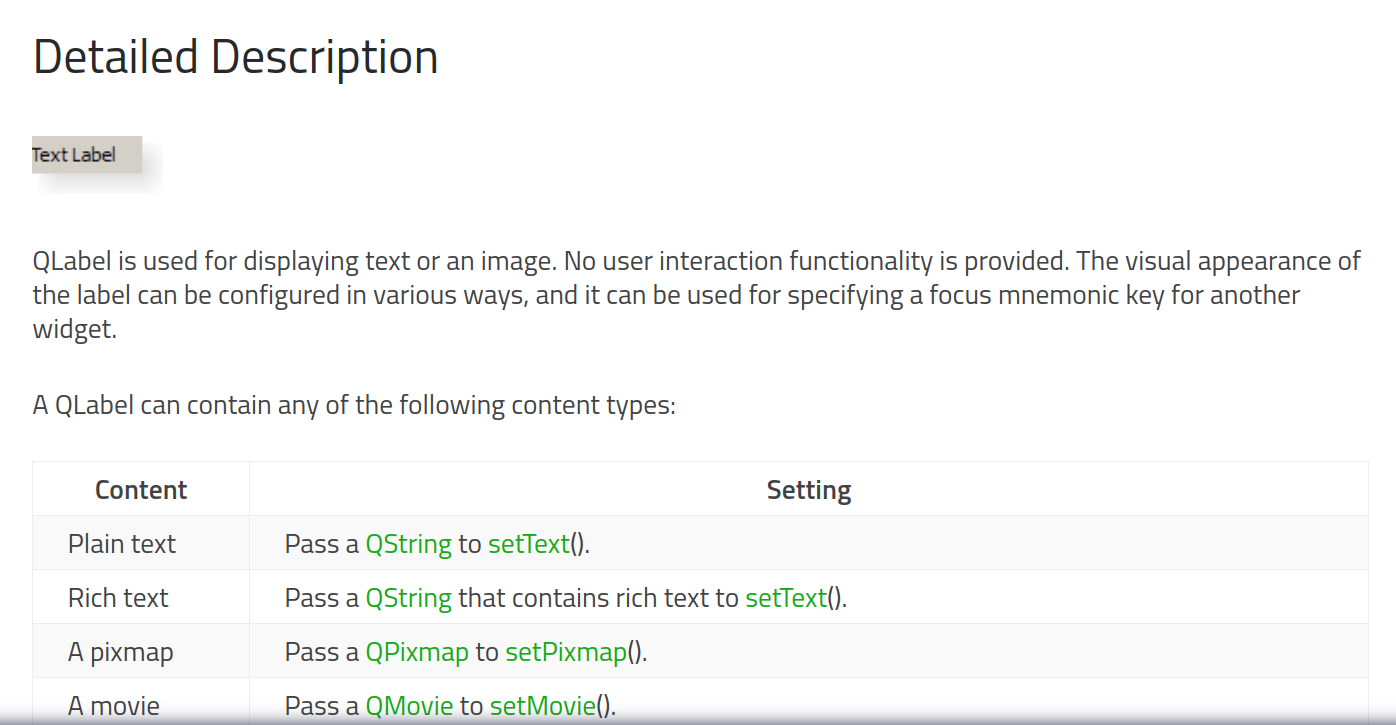
Detailed description
If want to get the detailed description about this class, we click on the
More link. We will get:

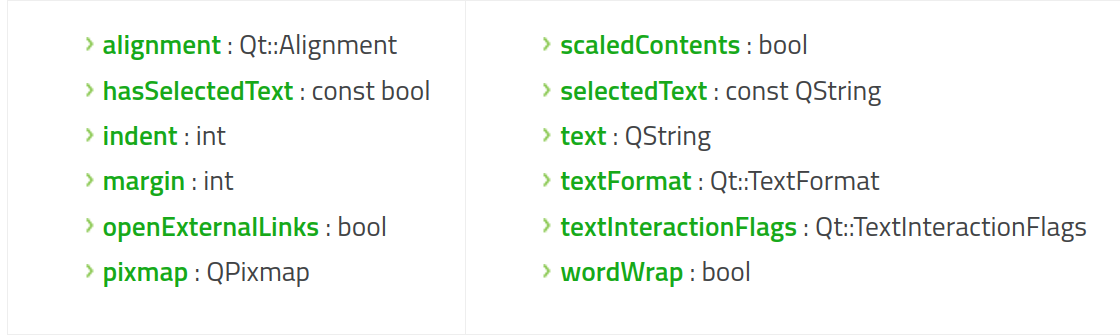
Properties
Another interesting part in the documentation is the Properties which shows
a set of useful (or identifying) properties.

For example, looking in the property section of the label, we can discover that a label has:
- Alignment : which holds the alignment of the text.
- Indent: holds the text indent in pixels.
- qpixmap: Image of the label.
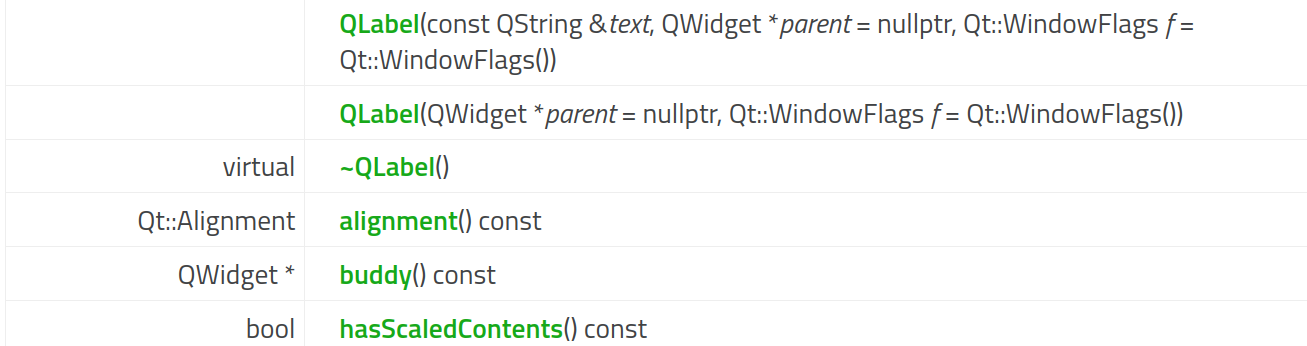
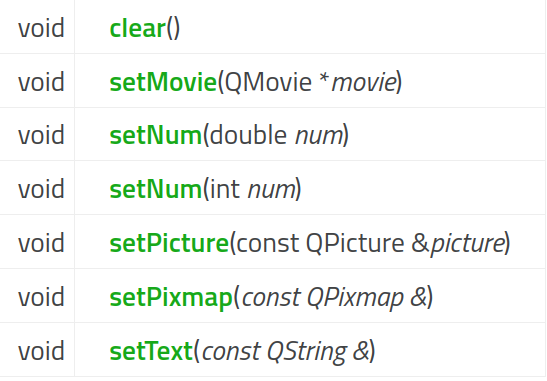
Public functions
The most important piece of information is the set of pubic function and methods. This section presents all the public API for manipulating the item

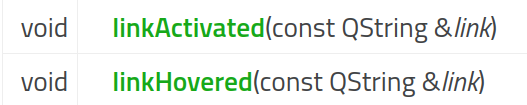
Signals / Slots
The last two important sections are the Signals/Slots part. The section presents all the available signals and slots for this widgets.


Pretty neat.
Input Widgets
Using this mechanism, we will present a set of widget to get an information or entry from the user. Depending on the type of this information, we will use the appropriate widget:
Boolean
Those types of widgets, can hold a binary information. The most used one are QCheckBox and QRadioButton.
QCheckBox
A QCheckBox is an option button that can be switched on (checked) or off(unchecked).

CheckBoxes are usually used to represent features in an application that can be enabled or disabled without affecting each others.


The most important signal of the widgets is stateChanged which is triggered if
the state of the checkbox is changed.
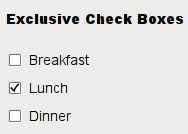
QRadio Button
A similar widget to the QWidget is the QRadioButton. A QRadioButton is an option button that can be switched on (checked) or off (unchecked). Radio buttons typically present the user with a one of many choice.
In a group of radio buttons, only one radio button at a time can be checked; if the user selects another button, the previously selected button is unchecked.
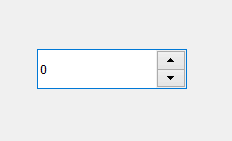
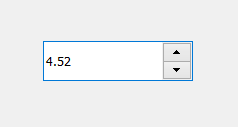
Numbers
Now, we will move on reading an number values. For these first citizen class, we have a large choice of predefined widgets.
Enums (lists)
Enums are distinct type whose value is restricted to a range of values which may include several explicitly named constants.
For example, we can declare the three basic colors such as:
enum Color { red, green, blue };
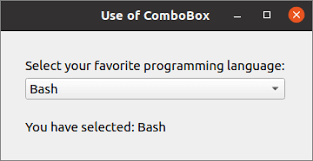
The best way to read these type of values in a graphical interface is a QComboBox:

The most used methods for this widget are:
count: return the number of available items.currentIndex: return the current selected index.addItem(QString): to add a single item to the list.addItems(QStringList): to add a list of items.clear(): to remove all the items.
Strings
For Strings we could use one those progressive classes depending on the size of your String.
-
QLineEdit: for reading a single line.

-
QPlainText: Display and edit plain text.

-
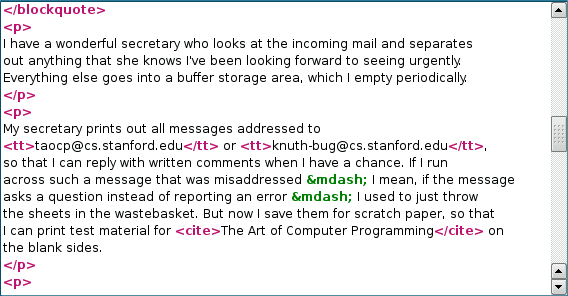
QTextEdit: display and edit both plain and rich (formatable) text.

Time
Qt offers two basic widget a generic widget to get the Date input for a user.
-
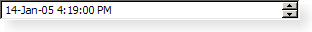
QDateTimeEdit: is a widget for editing dates and times in the same time.

For more oriented Time entries. Qt offers the two derived classes:
-
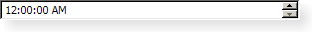
QTimeEdit: for editing times only.

If we need to read the date only, we have a
-
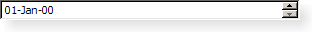
QDateEdit: for reading only dates

Exericse: Write a Qt widget that presents three previous widgets for reading a birthday. Your widgets should be synchronized!!. ( i.e. If the date changes, all the date aware widgets should change. And the same goes for the time.
Wrap up
We, will take a pause here, and try to test your knowledge on reading the documentation and identifying the different widgets in a graphical window.
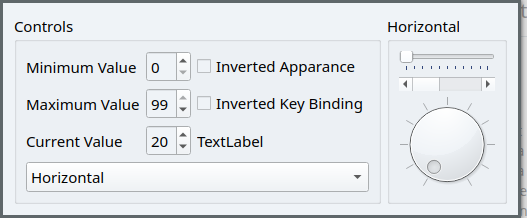
So you goal is achieve the following Widget:

- All the elements (I’m not saying their name) are synchronized.
-
The Upmost down element, is for controling if the widget on the right should be placed in Horizontal or Vertical Alignement.
-
Add A Key binding with up to increae the value of the widgets and down to increase.
- If we check the Inverted keyBinding, those controles should switch roles.
This example is taken from the Qt archive, if you want to complete the full details.