Practical Session on Classe Design



Talbe de Matière
Fractions
Dans cet exercice basique, on cherche à developper une classe Fraction pour
représenter une fraction mathématique de la forme \(F = \dfrac{p}{q}\). Où
\(p\) est le nominateur et q est le dénominateur.
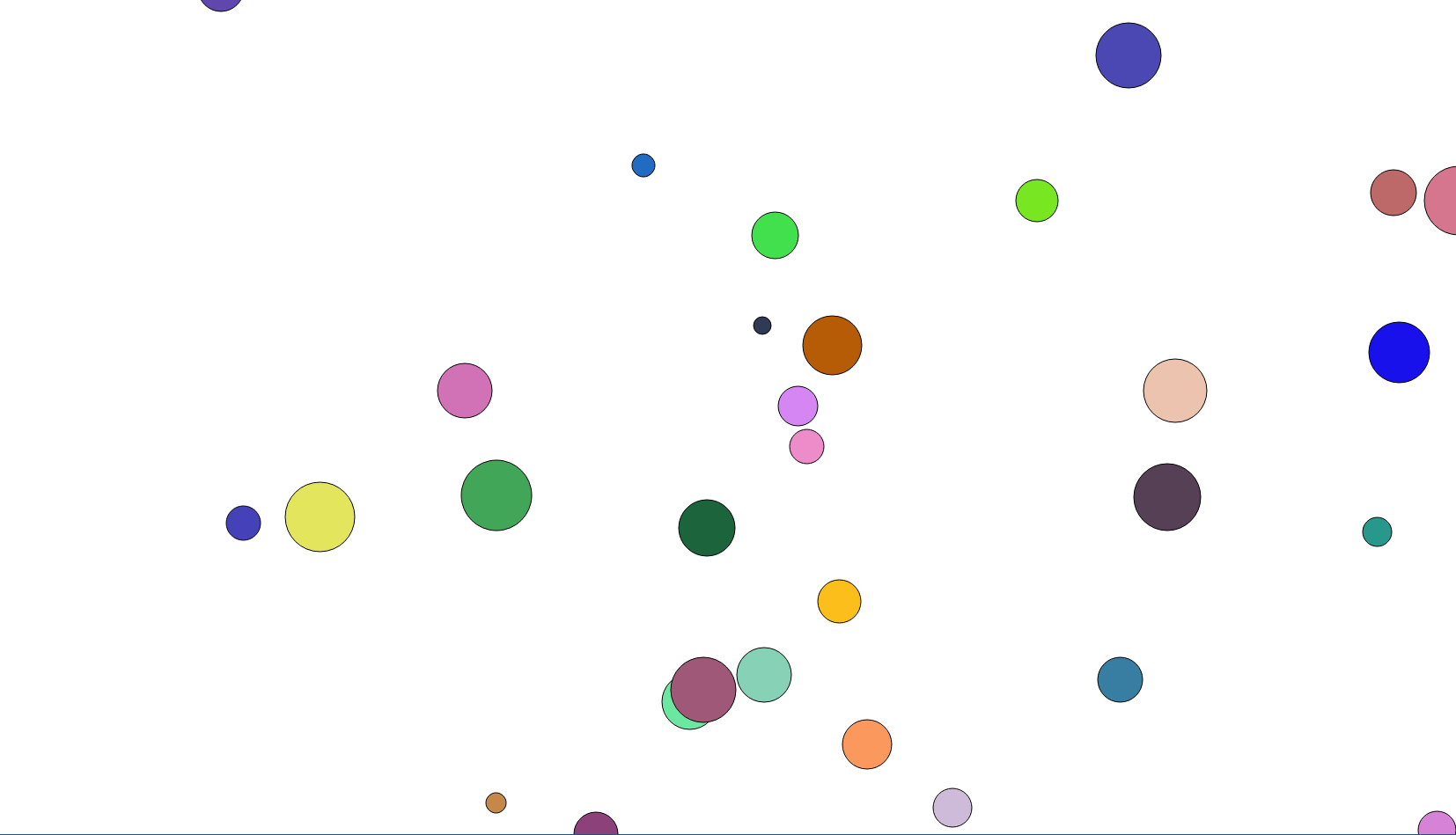
Un diagramme qui résume l’ensemble des fonctionalité de cette classe est représenté la figure:

- La classe possède deux constructeurs.
- Le premier est par défaut.
- Le deuxième
Fraction(int num, int denom)reçoit deux arguments pour initier les valeurs \(p\) et \(q\).
- La classe offre deux getters:
getNum()etgetDenom(): pour récupérer les valeurs de \(p\) et \(q\) respéctivement.- La fonction
decimalrenvoie le résultat réel de cette fraction.
- Vous devez surchager les opérateurs suivants:
- Opérateur d’addition
operator +. - Opérateur de multiplication
operator *. - Opérateur de flux
operator <<.
Le code de départ est dans fractions.zip
Vector Design
Le but de cet exercice est d’utiliser vos connaissances sur le modèle de
classes de C++ pour implémenter vous même un vecteur de Stanford
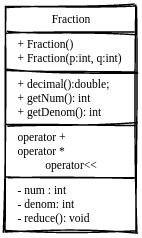
avec toute l’intelligence et les méthodes fournies. Le diagramme de cette classe
est le suivant:

Un projet simple (qui ne contient pas de tests) pour démarer votre implémentaiton est dans Vectors.zip
Bouncing Balls
Dans cet exercice, vous allez être exposés aux fonctionnement graphiques de la bibliothèque Stanford. Votre tache consiste à initialiser une fenêtre graphique et de d’y ajouter des balles qui se déplace librement dans celle ci.
Le code de départ de ce projet est dans Bouncing_balls.zip
Ces notes vont vous aider à démarrer le projet en vous montrant comment:
- Créer une fenêtre graphique qui peut contenir des objet.
- Ajouter un objet
GOvalqui peut représenter une balle. - Comment déplacer ces objets dans la fenêtre.
Pour le reste c’est à vous de concevoir votre modèle de classes et de l’implémenter pour obtenir la simulation illustrée.
Graphical Window
Afin de construire une fenêtre graphique, on utilise un objet de la classe
GWindow qui figure dans le header gwindow.h.
- Allez dans le fichier
main.cpppuis ajouter la ligne suivante:
// Créer une fenêtre de taille 600, 600
Gwindow win(600, 600);
// Fermer l'application avec la fermeture de cette fenêtre.
win.setCloseOperation(GWindow::CLOSE_EXIT);
- Vous devoir une fenêtre vide, qui occupe une taille de \(600 \times 600\).
- Pour obtenir la taille de cette fenêtre, on peut utiliser les deux accesseurs:
// Obtenir la largeur
wind.getWidth();
//Obtenir la longueur
wind.getHeight();
Maintenant qu’on possède une fenêtre graphique, on peut la remplir par des objets graphiques comme un cercle.
Adding Objects
La bibliothèque Stanford offre plusieurs objet graphiques qui peut être
tracés dans une fenêtre GWindow. Les objet qu’il faut retenir sont:
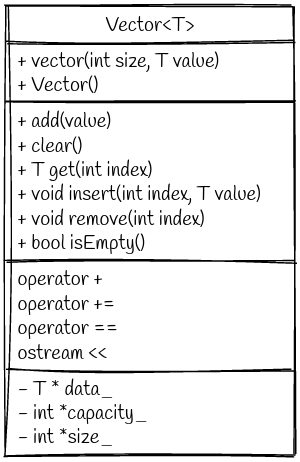
GLine(x0, y0, x1, y1): pour tracer une ligne entre \(A(x_0, y_0)\) et \(B(x_1, y_1)\).

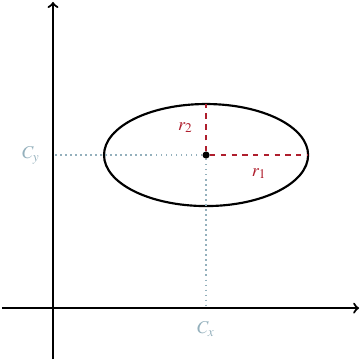
GOval(x, y, r1, r2): pour tracer un ellipse de centre \(C(x,y)\) et deux rayons \(r_1\) et \(r_2\).

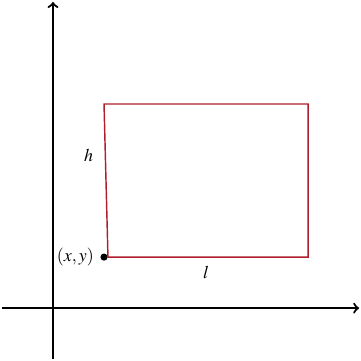
GRect(x, y, l, h): pour tracer un rectangle dont le corner

Ainsi afin d’ajouter un cercle qui va représenter une boule ajouter le code suivant:
//Creating a ball
GOval * oval = new GOval(300, 300, 40, 40);
//set Color
oval->setFillColor(45133);
oval->setFilled(true);
//Add the ball to the window
win.add(oval);
Vous devoir voir apparaitre une boule
Moving Objects
Maintenant qu’on peut ajouter des balles dans l’écran, nous allons essayer des
les déplacer. L’objet GOval possède une méthode move.
oval->move(dx, dy); // Déplacer par dx et dy
Le problème est que cette méthode ** ne vérifie pas** si l’objet sort des dimensions de la fenêtre.
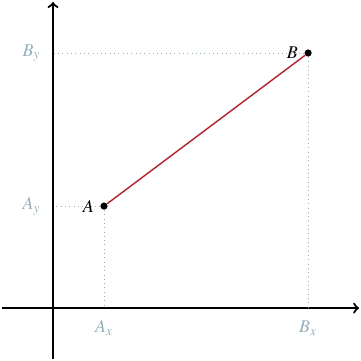
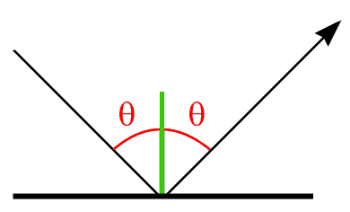
Votre tâche est de coder le bon déroulement de cette ball pour qui’elle puisse bondir au moment de son contact avec un bord comme illustré la figure suivante.

Final result
Le résultat final de votre simulation doit avoir plusieurs balls qui se déplacent librement ( sans collision) dans votre boite.